re:Score Widgets
re:Score widgets are designed to help you leverage your online reviews to grow your business. They are updated weekly and can be seamlessly integrated into your website. By incorporating these widgets, you can bolster trust among visitors and enhance your website’s conversion rates significantly. Additionally, you have the option to enable your widget for Google’s rich snippets, a proven strategy to attract increased traffic to websites.
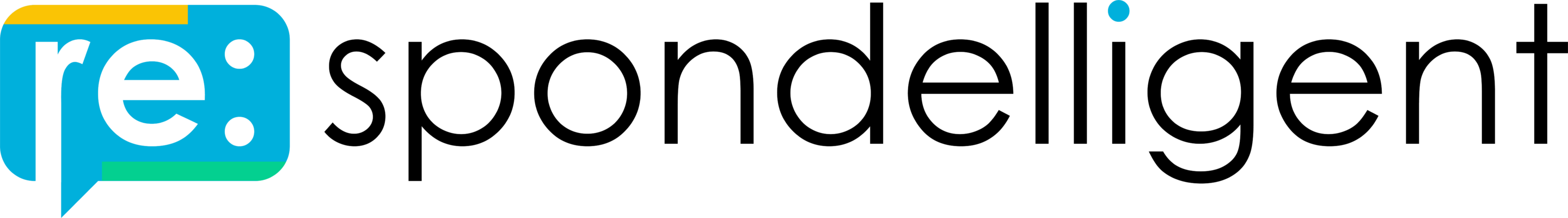
You can find Widgets in the Integration section in the left-side menu.
1. Choose your widget
Widget options and their ideal placements:
- Banner widget is ideal for versatile placement anywhere on your website. Two layout options are available: smaller and larger font sizes for mobile devices.
- Corner widget is a fixed element for bottom corner placement, and remains visible while scrolling. Two layout variations are offered with different sizes of the re:spondelligent logo for optimal display.
- Award widget is a perfect addition near product sections or in the website footer.
2. Rich Snippet eligibility
For a chance to earn a Rich Snippet in Google search results for the page where you embed the widget, check the box in the Widgets section below the instructions in our app. This adds structured data to the code in order to try to trigger a ratings-rich snippet in Google which can help bring more attention and traffic to your website. Please note that rich snippets are not guaranteed.

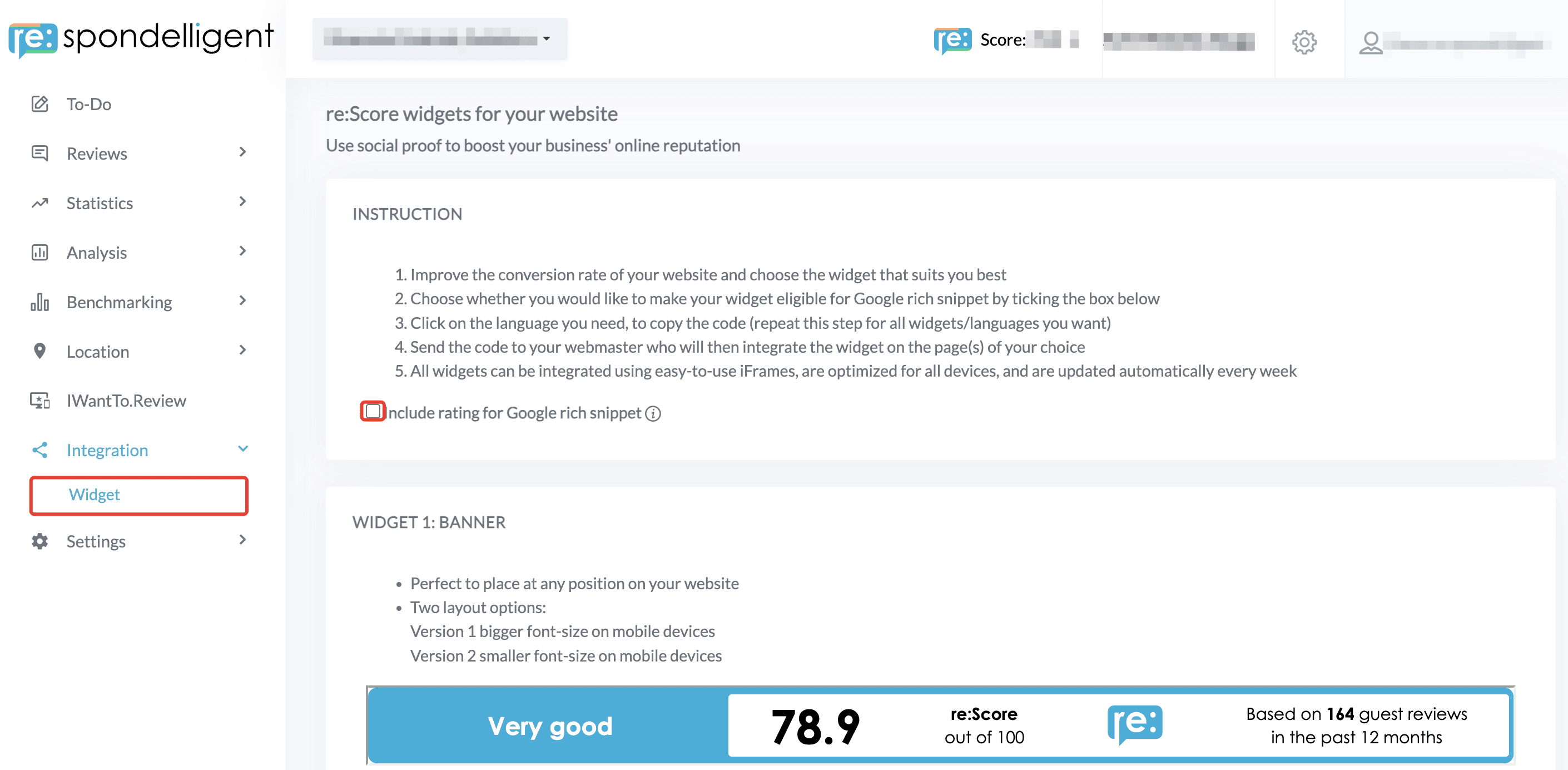
3. Pick your language
Our widgets are available in German, English, French, and Italian. Click on the language you need to copy the code. Repeat this step for all widgets and languages you want.

4. Modify your widgets
To modify the widget’s appearance, append additional properties to the copied code in the format &[element name]=[hex color code].
Please download the full overview here.
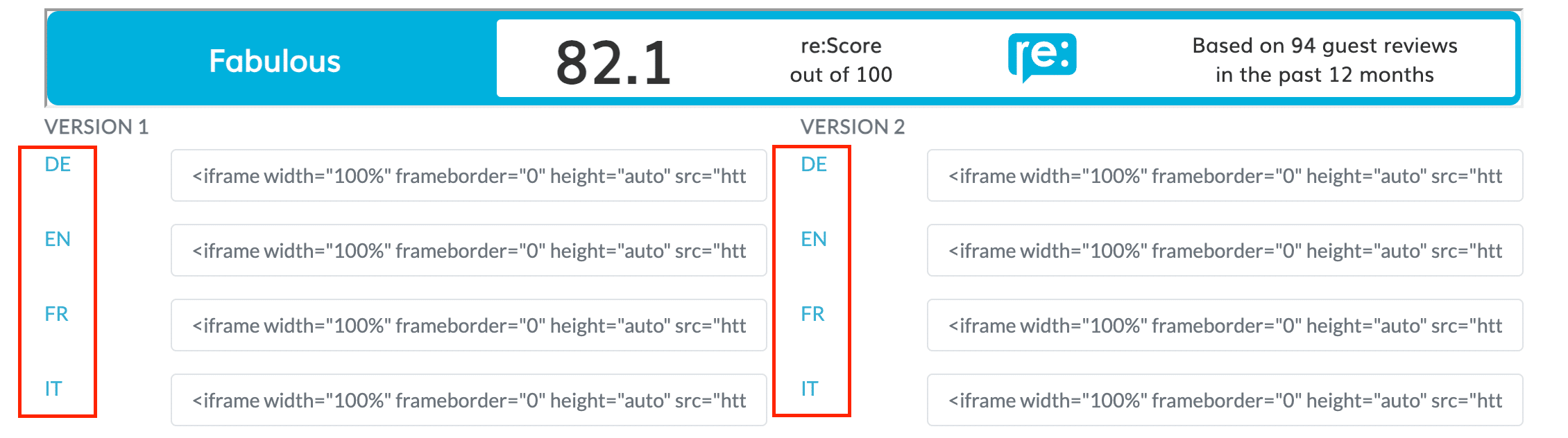
Let’s explore the example on our Award and Corner widgets. Standard layouts are displayed in the following colors:

Possible modifications:
| Element to change | Element and Hex color code | Result |
| Main color |
&primary=03d090 | 
|
| Main color (hover) | &secondary=2c00ff | 
|
| Star color |
&star_empty=545fff &star_fill=2c00ff |

|
| Star color (hover) |
&star_empty_hover=000000 &star_fill_hover=03d090 |

|
| Score text | &score-text=03d090 | 
|
| Score text (hover) | &score-text-hover=2c00ff | 
|
| Star text color | &neutral=03d090 | 
|
| Star text color (hover) | &neutral-hover=2c00ff | 
|
| Background | &background=f7f2c3 |  |
| Background (hover) | &background-hover=cff3fa | 
|
5. Integration
Once you’ve obtained the code, forward it to your webmaster for seamless integration onto your selected website pages. Each widget boasts easy integration through iFrames and is optimized for compatibility across all devices. Additionally, these widgets undergo automatic updates every week to ensure their relevance and accuracy.
Tip Place the re:Score widget on your website in various locations to maximize its visibility and impact. The common placements are homepage, next to the contact information, or near call-to-actions, for example, booking buttons. If your business has multiple locations, the widget should showcase the score of that particular location.